JPG vs PNG: ¿Cuál es la diferencia?

Imagina que estás navegando por internet y encuentras una imagen genial que quieres descargar. Te fijas en el formato: JPG vs PNG. ¿Te has preguntado alguna vez cuál es la diferencia? Aunque a simple vista parezcan iguales, estos dos formatos de imagen esconden secretos que afectan a su calidad, tamaño y uso. ¡Acompáñanos en este viaje para descubrir las diferencias entre JPG y PNG y cuándo usar cada uno!
El origen de JPG y PNG: La necesidad de comprimir
Todo comenzó a finales de los 80 y principios de los 90, cuando Internet empezaba a crecer y las imágenes digitales se volvían populares. El problema: los discos duros eran pequeños, el ancho de banda era limitado y los formatos de imagen como BMP y TIFF ocupaban demasiado espacio.
Entonces llegó JPEG, o JPG, un formato revolucionario que utiliza un algoritmo de compresión “con pérdida”. ¿Qué significa esto? Que elimina información de la imagen que el ojo humano casi no percibe. Aunque se pierde un poco de calidad, la reducción de tamaño es increíble.
Pero JPG tenía limitaciones: no era ideal para imágenes con bordes nítidos (como logos) y no permitía la transparencia. Aquí es donde entra PNG (Portable Network Graphics), creado como una mejora de GIF. PNG ofrece transparencia total, mejor representación de colores y utiliza compresión “sin pérdida”, lo que significa que la imagen no pierde calidad al comprimirse.
JPG: El rey de las fotos y las imágenes con muchos colores
Si quieres guardar fotos, imágenes con muchos colores y gradientes, JPG es tu mejor opción. Su compresión con pérdida reduce drásticamente el tamaño del archivo sin afectar mucho a la calidad visual. Esto lo convierte en el formato ideal para:
- Fotografía profesional: La mayoría de las cámaras guardan las fotos en formato JPG debido a su eficiencia en el almacenamiento.
- Sitios web de ecommerce: Las fotos de productos en JPG se cargan más rápido, mejorando la experiencia del usuario.
- Redes sociales: JPG es el formato estándar para compartir fotos en plataformas como Facebook e Instagram.
¿Cómo funciona la compresión con pérdida en JPG?
Se aprovecha de las limitaciones del ojo humano y elimina información que no percibimos fácilmente. Divide la imagen en bloques, convierte la información de color en frecuencias y descarta las frecuencias más altas, que son detalles muy finos. Además, utiliza la codificación por longitud de carrera y la codificación Huffman para agrupar información repetida y reducir aún más el tamaño.
Niveles de compresión: JPG permite ajustar el nivel de compresión. A mayor compresión, menor tamaño del archivo pero mayor pérdida de calidad.
PNG: Ideal para logos, dibujos e imágenes con transparencia
Si necesitas guardar logos, dibujos, texto o imágenes con transparencia, PNG es la mejor opción. Su compresión sin pérdida garantiza que la imagen no pierda calidad al comprimirse, y además puedes ajustar el nivel de transparencia. Esto lo hace perfecto para:
- Diseño gráfico: PNG preserva los detalles finos y la nitidez de los bordes, ideal para logos e ilustraciones.
- Iconos e interfaces web: PNG se utiliza para crear iconos, botones y otros elementos de diseño web que requieren transparencia.
- Capturas de pantalla: PNG captura la pantalla con gran precisión, incluyendo el texto y los detalles finos.
¿Cómo funciona la compresión sin pérdida en PNG?
Utiliza el algoritmo deflate, que combina la codificación Huffman con el método LZ77. LZ77 busca secuencias de datos repetidas y las reemplaza por referencias, lo que reduce el tamaño del archivo sin perder información.
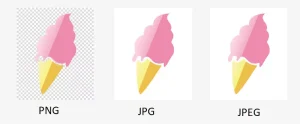
Ejemplo de transparencia:
¿Y qué hay de WebP?
WebP es un formato moderno creado por Google que promete una mejor compresión que JPG y PNG. Admite compresión con y sin pérdida, y según Google, reduce el tamaño de las imágenes hasta un 30% sin perder calidad. Esto lo hace ideal para:
- Sitios web que buscan una mayor velocidad de carga: Google, YouTube y Facebook ya utilizan WebP para optimizar sus imágenes.
A pesar de sus ventajas, WebP aún tiene una compatibilidad limitada con algunos navegadores y aplicaciones antiguas. Sin embargo, esto está cambiando rápidamente y cada vez más programas soportan este formato.
Limitaciones de JPG y PNG:
- JPG: La compresión con pérdida puede generar artefactos (distorsiones) en la imagen, especialmente en zonas con alto contraste o detalles finos.
- PNG: Los archivos PNG suelen ser más grandes que los JPG, lo que puede afectar a la velocidad de carga de una página web.
Consejos para optimizar las imágenes:
- Utiliza herramientas de optimización de imágenes como TinyPNG o ImageOptim para reducir el tamaño de los archivos JPG y PNG sin perder demasiada calidad.
- Elige el tamaño de imagen adecuado para web. No es necesario usar imágenes de alta resolución para mostrarlas en una página web.
Preguntas frecuentes:
- ¿Puedo convertir una imagen JPG a PNG sin perder calidad? No, la conversión de JPG a PNG no recupera la información que se perdió durante la compresión con pérdida.
- ¿Qué formato es mejor para imprimir? Depende de la imagen. Para fotos, JPG suele ser suficiente. Para gráficos o imágenes con texto, PNG puede ser mejor para preservar la nitidez.
- ¿Qué formato es mejor para animaciones? Ni JPG ni PNG son adecuados para animaciones. GIF es un formato popular para animaciones simples, mientras que otros formatos como APNG o WebP ofrecen animaciones con mejor calidad.
En resumen:
- JPG: Ideal para fotos, imágenes con muchos colores y gradientes. Ofrece buena compresión con pérdida, lo que resulta en archivos más pequeños.
- PNG: Perfecto para logos, dibujos, texto e imágenes con transparencia. Utiliza compresión sin pérdida, lo que mantiene la calidad de la imagen.
- WebP: Un formato prometedor que ofrece mejor compresión que JPG y PNG, pero aún tiene una compatibilidad limitada.
¡Ahora ya sabes cuándo usar cada formato de imagen! Recuerda elegir el formato adecuado para tus necesidades y optimizar tus imágenes para web para que tu sitio web cargue más rápido.